ႏွိပ္လိုက္ပါရန္
The Latest Famous Songs [ Y.M.B.G ]
AutoCAD 2002 (ဦးေရာဘတ္တင္ေအး)

ေဒါင္းလုပ္ ရယူရန္
http://ifile.it/f6d04y2
သို႔မဟုတ္
http://www.mediafire.com/?ojvwltmwq1m
Credit to: http://www.myanmarengineer.org/
အိုင္တီနဲ ့ပတ္သက္တဲ့ E-books မ်ား
http://www.mediafire.com/?mgzdwjkfzmr
Microsoft Excel 2002
http://www.mediafire.com/?godewczomqk
Microsoft Powerpoint 2002
http://www.mediafire.com/?zi221mijyjm
Microsoft Word 2002
http://www.mediafire.com/?hmniemwmajh
Adobe Acrobat V-4
http://www.mediafire.com/?jnqzwajmvz1
Webpage
http://www.mediafire.com/?jnqzwajmvz1
Adobe Pagemaker V7
http://www.mediafire.com/?dynzyziri2m
Adobe Photoshop V7
http://www.mediafire.com/?dynzyziri2m
Microsoft Visual Basic V6
http://www.mediafire.com/?y3mfimkmeyj
Pascal
http://www.mediafire.com/?ut0toy221n5
Hardware & Network
http://www.mediafire.com/?yjmwg2ej2of
Making Blog
http://www.mediafire.com/?tyetjljtwfd
CSS
http://www.mediafire.com/?d24tyrzjznx
HTML
http://www.mediafire.com/?mymz452gzko
Auto Cad 2002
http://www.mediafire.com/?52mqozlnyzl
Auto Cad 2005
http://www.mediafire.com/?oenojm2bdyy
Task bar ကိုျမန္မာေဖာင္႔ေပၚေအာင္

1 . Active Title Bar
2 . Inactive Title Bar
3 . Icon
4 . Menu
5 . Massage box
6 . Palette title bar
7 . Selected Items
8 . Tool Tip
အဲဒါေတြေျပာင္းၿပီးတဲ႔ အခါမွာ ေနရာေတာ္ေတာ္မ်ားမ်ားမွာ ေဇာ္ဂ်ီေဖာင္႔ ေျပာင္းသြားေပမယ္႔ task bar မွာ မေပၚေသးပါဘူး။ အဲဒါကို က်ေနာ္ ေျပာင္းခ်င္လို႔ My Myanmar ကို သံုးၾကည္႔ခဲ႔ပါေသးတယ္။ သူက win ေဖာင္႔ကို အေျခခံထားေတာ႔ စာလံုးေတြ တလြဲေတြ ျဖစ္ေနတာေပါ႔။ က်ေနာ္တို႔က ေဇာ္ဂ်ီပဲ သံုးေနၾကတာကိုး။ ျပန္ျဖဳတ္မယ္ဆိုေတာ႔လည္း uninstall program မပါပါဘူး။ အဲဒါနဲ႔ပဲ Total Uninstall သံုးၿပီး ျဖဳတ္လိုက္ေတာ႔လည္း သူျပင္ေပးလိုက္တဲ႔ ေနရာေတြမွာ unicode မေပၚႏိုင္ေတာ႔ဘူး။ Windows ျပန္တင္ရမလိုကို ျဖစ္ေနတာ Styler ေလးနဲ႔မွ အဆင္ေျပသြားတယ္။

Download Mirror 1 : ဒီမွာရယူပါ (Zip)
အေပၚမွာမရရင္
Download Mirror 2: ဒီမွာထပ္ယူပါ (Rar)
အဲဒါေလး ေဒါင္းၿပီး run လိုက္ပါ။ ၿပီးသြားရင္ All programs မွာ Styler ကို ႏွိပ္ၿပီး ဖြင္႔လုိက္ပါ။

task bar မွ styler ရဲ႕ tray icon ေလးကို right click လုပ္ၿပီး show ကို ႏွိပ္လုိက္ပါ။

ေပၚလာတဲ႔ style tab မွာ font ကိုႏွိပ္ၿပီး Zawgyi-One ကို ေရြးေပးၿပီး This setting is always used ဆိုတာကို check ေပးလိုက္ပါ။ ၿပီးရင္ Apply Changes ကို ႏွိပ္ေပးလိုက္ပါ။

ေအာက္ပါအတိုင္း task bar မွာ ျမန္မာေဖာင္႔ ေပၚတာေတြ႔ပါလိမ္႔မယ္။

Toolbar ဆိုတဲ႔ tab မွာ စတိုင္ေတြကို ေရြးၿပီး Double click ေပးၿပီး ေျပာင္းႏိုင္ပါတယ္။

ေအာက္ပါအတိုင္း ေျပာင္းၿပီးသား toolbar မွာ အလြယ္တကူ ပံုစံေတြ ေျပာင္းသံုးႏိုင္ပါတယ္။

အျခားေသာ shadow ေတြကိုလည္း ကိုယ္တိုင္ပဲ စမ္းလိုက္ေတာ႔ေနာ္။
အခု ဒါေလးသံုးၿပီး ျမန္မာေဖာင္႔ေျပာင္းတာေတြကို ေရးေပးလိုက္ပါတယ္။ အျခားေသာ ဘာသာစကား ဘယ္ႏွစ္မ်ိဳးပဲ တတ္တတ္မိမိဘာသာစကားနဲ႔ သံုးရတာေလာက္ ေက်နပ္ဖို႔မေကာင္းပါဘူး ဟုတ္တယ္ဟုတ္ ။ ေက်နပ္ၾကပါေစဗ်ာ ...
Net work for IP address အေျခခံ
TCP/IP = Transmission Control Protocol and Internet Protocol ျဖစ္ပါတယ္ ။IP တစ္ခု ဟာ 32 bit binary number ျဖစ္ၿပီး decimal ဂဏန္း 4 လံုးနဲ ့ေဖာ္ျပေလ ့ရွိပါတယ္ ။decimal ဂဏန္း 1 လံုးစီဟာ 8 bits 0 to 255 (octets) ကုိကုိယ္စားျပဳပါတယ္ ။အဲလုိ ေဖာ္ျပတာကို "dotted decimal" လုိ ့ေခၚပါတယ္ ။
Example; 140.179.220.200 (Dotted decimal)
10001100.10110011.11011100.11001000 (Binary)
(၂) အမ်ိဳးအစား ဘယ္ႏွခု ရွိပါသလဲ ?
Classes အမ်ိဳးအစားကုိ အခုလို ခြဲထားပါတယ္ ။
Class Range of Address
A 1 to 126(127) binary 0xxx နဲ ့စ ပါတယ္။
B 128 to 191 binary 10xx နဲ ့စ ပါတယ္။
C 192 to 223 binary 110x နဲ ့စ ပါတယ္။
----------------------------------------------------------------------------
D 224 to 239 binary 1110 နဲ ့စ ပါတယ္။
E 240 to 254 binary 1111 နဲ ့စ ပါတယ္။
----------------------------------------------------------------------------
က်န္ေနတဲ့ 127(localhost) ကို local loopback အတြက္သံုးပါတယ္ ။သင္ 127.0.0.1 ကို ping ၿပီးစမ္းသပ္ ႏိုင္ ပါတယ္ ။Class D addresses ကို multicasting အတြက္ သံုးပါတယ္။ Class E addresses ကုိေတာ့ future use ဆုိၿပီးသတ္မွတ္ထားပါတယ္ ။အဲဒါေၾကာင့္သင့္ရဲ ့ IP address ကိုရိုက္တဲ့ အခါ 1 to 223 ကေနပဲ စရုိက္လို ့ရပါတယ္ ။ 224 ကေနစၿပီး ေနာက္ပုိင္းကုိ ရုိက္လုိ ့မရပါဘူး ။ အလြယ္တကူ စမ္းသပ္ ၾကည့္ႏုိင္ပါတယ္ ။
Private Network Address ၄ ခုရွိပါတယ္ ။
( Local loopback Address )- 127.0.0.1
( Class A )- 10.0.0.0
( Class B )- 172.16.0.0
( Class C )- 192.168.0.0
Class ေတြကို ပံုမွန္အားျဖင့္ ဘယ္လုိဆံုးျဖတ္သလဲ ဆိုတာ ေလ့လာၾကရေအာင္- (N) က network ကိုကိုယ္စားျပဳၿပီး (n) က node ကုိကိုယ္စားျပဳပါတယ္ ။
- Class A -- NNNNNNNN.nnnnnnnn.nnnnnnn.nnnnnnn
- Class B -- NNNNNNNN.NNNNNNNN.nnnnnnnn.nnnnnnnn
- Class C -- NNNNNNNN.NNNNNNNN.NNNNNNNN.nnnnnnnn
အဲဒါေၾကာင့္
Class A ကိုသံုးမယ္ဆိုရင္ network (N) ေပါင္း 2^8 = 255 ကိုသံုးႏုိင္မွာျဖစ္ၿပီး အဲဒီ network ရဲ ့ေအာက္မွာ ကြန္ပ်ဴတာေပါင္း (n)255 x 255 x 255 =16581373 လံုးကိုတပ္ဆင္အသံုးျပဳႏုိင္မွာ ျဖစ္ပါတယ္ ။
Class B ကိုသံုးမယ္ဆိုရင္ network (N) ေပါင္း 255 x 255 =65025 ကိုသံုးႏုိင္မွာျဖစ္ၿပီး အဲဒီ network ရဲ ့ေအာက္မွာ ကြန္ပ်ဴတာေပါင္း (n)255 x 255 = 65025 လံုးကိုတပ္ဆင္အသံုးျပဳႏုိင္မွာ ျဖစ္ပါတယ္ ။
Class C ကိုသံုးမယ္ဆိုရင္ network (N) ေပါင္း 255 x 255 x 255 =16581373 ကိုသံုးႏုိင္မွာျဖစ္ၿပီး အဲဒီ network ရဲ ့ေအာက္မွာ ကြန္ပ်ဴတာေပါင္း (n)255 လံုးကိုတပ္ဆင္အသံုးျပဳႏုိင္မွာ ျဖစ္ပါတယ္ ။
(IP address မွာ 192.168. ေတြပဲ ဘာလုိ ့ျဖစ္ေနရတာလဲ လို ့မၾကာခဏ အေမးခံရပါတယ္။ကုိယ္သံုးမယ္ ့ ကြန္ပ်ဴတာ အေရအတြက္ (node) ဟာ 225 လံုးကုိ မေက်ာ္ဘူး ဆိုရင္ Class C ကိုပဲ သံုးၾကလို့ပါ။)
ေနာက္တစ္ခုကေတာ့ node မွာ decimal no: 0 နဲ ့ 255 ကိုထည့္လုိ ့မရပါဘူး။(ဥပမာ- 192.168.1.0* / 192.168.1.255* )
IP address မွာ node portion all Ones (11111111)=255 က Broadcast Address ျဖစ္ပါတယ္ ။
IP address မွာ node portion all Zeros (00000000)=0 က Network Address ျဖစ္ပါတယ္ ။
ကဲ ......ဒီကေန ့ေတာ့ ဒီမွ်ပါပဲကြယ္ ။စာဖတ္သူအေပါင္း IP address နဲ ့ပတ္သက္လို ့ အသိေတြ တိုးပြားႏိုင္ၾကပါေစ ။
Kaspersky Virus Removal Tool 9.0.0.722 (17.11.2010) Multilingual (Portable)

Antivirus ေတြကဗိုင္းရပ္စ္ေတြကိုသတ္ေပးနိဳင္ေပမဲ့။
တခ်ိဳ ့ဗိုင္းရပ္စ္ေတြကဖိုင္ေတြအတြင္းမွာ။ပုန္းေအာင္းေနတတ္ပါတယ္။
ဒီေဆာ့လ္၀ဲလ္ေလးကကြန္ပ်ဴတာထဲမွာပုန္းေအာင္းေနတဲ့ဗိုင္းရပ္စ္ေတြကို။
အေသးစိတ္လိုက္ရွာျပီးဖယ္ရွားေပးပါတယ္။
လိုမယ္ဆိုရင္ေတာ့ေဒါင္းလုပ္လုပ္လိုက္ပါ။

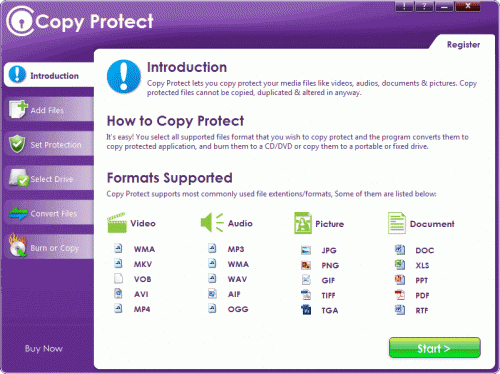
Copy Protect 1.1.0
အမွတ္တမဲ ့မွအမွတ္တရသို ့
 အမွတ္တမဲ ့မွအမွတ္တရသို ့
အမွတ္တမဲ ့မွအမွတ္တရသို ့ ဘူးေလးကိုၾကည္ေနတာလဲသိဘူး
ဘူးေလးကိုၾကည္ေနတာလဲသိဘူး ဘာေတြေသာက္ေနတာလဲေနာ္
ဘာေတြေသာက္ေနတာလဲေနာ္Devil May Cry 4 Full (Rip)
Devil May Cry 4 Full (Rip)| 2.47 GB
ဒီဂိမ္းေလးကေတာ့ Fantasy ဂိမ္းေလးပဲျဖစ္ပါတယ္....တင္ေပးဖို႔ေျပာထားတဲ႔ အတြက္ ဒီဂိမ္းေလးကို တင္ေပးလိုက္ပါတယ္....ဒီဂိမ္းေလးကို ေဒါင္းဖို႔အတြက္ utorrent ကို တင္ထားဖို႔ လိုအပ္ပါတယ္...ထို႔အတြက္ utorrent stup ဖိုင္ပါ တခါတည္း ထည္႔ေပးထားပါတယ္.....utorrent ကိုတင္ျပီးသြားျပီဆိုရင္ေတာ့ Devil.May.Cry.4.Full-Rip.Skullptura ဆိုတဲ႔ Folder မွာထည္႔ေပးထားတဲ႔ utorrent Download Link ဖိုင္ေလးကို Double Click ေပးလိုက္ပါ.....
အဲဒါဆိုရင္ Download က်လာမယ္႔ ဖိုင္ေတြကို ေဖာ္ျပေပးတဲ႔ ေဘာက္တစ္ခုက်လာပါလိမ္႔မယ္....ထို႕ေနာက္ Ok ေပးလိုက္ပါ.....မျပီးမခ်င္း သူ႕ဘာသာ ေဒါင္းေနပါလိမ္႔မယ္....တစ္ရက္နဲ႔မျပီးေသးလို႔လည္း ကိစၥမရွိပါဘူး.....ေနာက္ရက္ စက္ျပန္ဖြင့္ရင္ ေဒါင္းလက္စ ေနရာကေန ဆက္လက္ေဒါင္းေပးေနပါလိမ္႔မယ္.....(မွတ္ခ်က္။ ဒီနည္းေလးနဲ႔ အဆင္ေျပတယ္ဆိုရင္ေတာ့ Final Fantasy 7 ကို ဒီနည္းအတိုင္း ဆက္တင္ေပးထားပါ့မယ္..)
Hardware Requirements
* OS: Windows XP/Vista
* Processor: Pentium 4 @ 3 GHz
* Memory: 512 MB (1 GB for Vista)
* Hard Drive: 8 GB Free
* Video Memory: 256 MB (nVidia GeForce 6600 SM3 Required)
* Sound Card: DirectX Compatible
* DirectX: 9.0c
* Keyboard & Mouse
* DVD Rom Drive
Ifile | Mediafire
HTML မ်ားစုစည္းတင္ဆက္ခ်င္းအပိုင္း ( ၁ )
စိတ္ဆိုးခ်င္းစိတ္ပ်က္ခ်င္မေက်နပ္ခ်င္မ်ားရွိပါကက်ေနာ္ than.minhtie@gmail.com သိုု ့ေမးလ္ပိုျပိျပန္လဲျပင္ဆင္ေပးပါရန္ေျပာဆိုႏိုင္ပါသည္။
လွပေသာ
ကဲ ဒီေန႔ေတာ့ ေနာက္ထပ္ အသစ္ေလးေတြ စမ္းၾကည့္ရေအာင္ေနာ္ က်ေနာ္ ဒီထဲမွာပဲ စိတ္နစ္ဖို႔ဆံုးျဖတ္ထားတဲ့အတြက္ က်ေနာ္စိတ္ထဲမွာရွိသမွ်ကို က်ေနာ္မွ်ေ၀ေပးဖို႕ ဆံုးျဖတ္ထားပါတယ္။ ဒီေန႔ က်ေနာ္လုပ္ခ်င္တာကေတာ့ ၀က္ဘ္ဆိုက္လွလွေလးတစ္ခုေလာက္ သိသမွ် အေရာင္ေလးေတြခ်ညး္သပ္သပ္နဲ႔ပဲ ေဆာက္ရေအာင္ေနာ္။





ေဘာင္ထဲမွာ ေနာက္ခံအေရာင္ထည့္ၾကည့္ၾကမယ္
ေဘာင္ထဲမွာအေရာင္ထည့္မယ္ေကာင္းမင္းထက္ဘေလာ့မွၾကိဳဆိုပါသည္။
ကြ်န္ေတာ့္ေနာင္ေတာ္ ကိုေလေျပကေမးလာလို႕ပါ။
ဥပမာ....<div style="border: 7px ridge rgb(255,51,153);">ေကာင္းမင္းထက္ဘေလာ့မွၾကိဳဆိုပါသည္။</div>
ျပီးရင္နည္းနည္းျပင္ေရးၾကည့္မယ္ဗ်ာ..background-color: rgb(51, 204, 0);
အဲဒီကုဒ္ေလးကိုၾကားမွာညွပ္လိုက္မယ္ေလ။
ေနာက္ဆံုးမွာ ဒီလိုရသြားမွာေပါ့...
 ________________________________________________________
________________________________________________________<div style="border: 7px ridge rgb(255, 51, 153);background-color: rgb(255, 255, 102);">ေကာင္းမင္းထက္ဘေလာ့မွၾကိဳဆိုပါသည္။</div>
_______________________________

( အနက္ေရာင္ေတြေနရာမွာ စိတ္ၾကိဳက္ျပင္ေပါ့ )
အဲဒီကုဒ္ရဲ႕ရလဒ္ကဒီလိုေလးပါ...
 .....
..... .....
.....
======================
======================
ေနာက္တစ္မ်ိဳးေလးထပ္ေရးၾကည့္ဦးမယ္ဗ်ာ....
_______________________________________________________________
<table bgcolor="#7fff00" border="1" cellpadding="2" cellspacing="1">
<tbody><tr> <td><p align="Center">
ဒီမွာစာရုိက္ၾကည့္မယ္ေလ </p></td> </tr> </tbody></table>
________________________________________________________________
 ....
....
ဒီလိုေလးေတြ႕ရေရာဗ်ိဳ႕.......
 ...
...| ဒီမွာစာရုိက္ၾကည့္မယ္ေလ |
HTML Color Codes ေတြဒီမွာယူ...
| FFF FFF | CCC CCC | 999 999 | 666 666 | 333 333 | 000 000 | FFC C00 | FF9 900 | FF6 600 | FF3 300 | SWITCH TO DECIMAL RGB COLOR CODES | |||||
| 99C C00 | CC9 900 | FFC C33 | FFC C66 | FF9 966 | FF6 633 | CC3 300 | CC0 033 | ||||||||
| CCF F00 | CCF F33 | 333 300 | 666 600 | 999 900 | CCC C00 | FFF F00 | CC9 933 | CC6 633 | 330 000 | 660 000 | 990 000 | CC0 000 | FF0 000 | FF3 366 | FF0 033 |
| 99F F00 | CCF F66 | 99C C33 | 666 633 | 999 933 | CCC C33 | FFF F33 | 996 600 | 993 300 | 663 333 | 993 333 | CC3 333 | FF3 333 | CC3 366 | FF6 699 | FF0 066 |
| 66F F00 | 99F F66 | 66C C33 | 669 900 | 999 966 | CCC C66 | FFF F66 | 996 633 | 663 300 | 996 666 | CC6 666 | FF6 666 | 990 033 | CC3 399 | FF6 6CC | FF0 099 |
| 33F F00 | 66F F33 | 339 900 | 66C C00 | 99F F33 | CCC C99 | FFF F99 | CC9 966 | CC6 600 | CC9 999 | FF9 999 | FF3 399 | CC0 066 | 990 066 | FF3 3CC | FF0 0CC |
| 00C C00 | 33C C00 | 336 600 | 669 933 | 99C C66 | CCF F99 | FFF FCC | FFC C99 | FF9 933 | FFC CCC | FF9 9CC | CC6 699 | 993 366 | 660 033 | CC0 099 | 330 033 |
| 33C C33 | 66C C66 | 00F F00 | 33F F33 | 66F F66 | 99F F99 | CCF FCC | CC9 9CC | 996 699 | 993 399 | 990 099 | 663 366 | 660 066 | |||
| 006 600 | 336 633 | 009 900 | 339 933 | 669 966 | 99C C99 | FFC CFF | FF9 9FF | FF6 6FF | FF3 3FF | FF0 0FF | CC6 6CC | CC3 3CC | |||
| 003 300 | 00C C33 | 006 633 | 339 966 | 66C C99 | 99F FCC | CCF FFF | 339 9FF | 99C CFF | CCC CFF | CC9 9FF | 996 6CC | 663 399 | 330 066 | 990 0CC | CC0 0CC |
| 00F F33 | 33F F66 | 009 933 | 00C C66 | 33F F99 | 99F FFF | 99C CCC | 006 6CC | 669 9CC | 999 9FF | 999 9CC | 993 3FF | 660 0CC | 660 099 | CC3 3FF | CC0 0FF |
| 00F F66 | 66F F99 | 33C C66 | 009 966 | 66F FFF | 66C CCC | 669 999 | 003 366 | 336 699 | 666 6FF | 666 6CC | 666 699 | 330 099 | 993 3CC | CC6 6FF | 990 0FF |
| 00F F99 | 66F FCC | 33C C99 | 33F FFF | 33C CCC | 339 999 | 336 666 | 006 699 | 003 399 | 333 3FF | 333 3CC | 333 399 | 333 366 | 663 3CC | 996 6FF | 660 0FF |
| 00F FCC | 33F FCC | 00F FFF | 00C CCC | 009 999 | 006 666 | 003 333 | 339 9CC | 336 6CC | 000 0FF | 000 0CC | 000 099 | 000 066 | 000 033 | 663 3FF | 330 0FF |
| 00C C99 | © 2006 VisiBone | 009 9CC | 33C CFF | 66C CFF | 669 9FF | 336 6FF | 003 3CC | 330 0CC | |||||||
| 00C CFF | 009 9FF | 006 6FF | 003 3FF | ||||||||||||
htmlနဲ႕တူတူပုန္းရေအာင္
_________________________________________________________________
သူငယ္ခ်င္းတို႔ကို အခုကြ်န္ေတာ္ေျပာမွာ ျမင္ေနရတဲ့စာေၾကာင္းတစ္ေၾကာင္းရဲ႕ေနာက္က
ေနာက္ထပ္စာေၾကာင္းတစ္ေၾကာင္း " ဘြားကနဲ "ေပၚလာတဲ့အေၾကာင္းပါ ။
ဒီစာေၾကာင္းေပၚမွာmouseေလးတင္ၾကည့္ပါဦးWelcomeToKyonetineYwear
အခုျမင္ရသလိုေလးျဖစ္ေအာင္ ဒီလိုေရးထားတာဗ်...
ကဲ..ကြ်န္ေတာ္တို႔ လက္ေတြ႕ေလးၾကည့္လိုက္ၾကရေအာင္....
ပထမဆံုး...
ေအာက္မွာေပးထားတဲ့ CSS Code ေတြကို ကြ်န္ေတာ္တို႔ဆိုဒ္ရဲ႕ CSS Box ထဲထည့္ရပါမယ္။
___________________________ CSS Codes __________________________________
.popup {position: relative;
z-index: 0;
}
.popup:hover {background-color: transparent;
z-index: 50;
}
.popup span {position: absolute;
background-color: #fff;
padding: 5px;
left: -1000px;
border: 1px solid #000;
visibility: hidden;
color: #000;
text-decoration: none;
}
.popup span img {border-width: 0;
padding: 2px;
}
.popup:hover span {visibility: visible;
top: 0;
left: 60px;
}
a {text-decoration: none;
}
_________________________________________________________________________
ျပီးရင္ေတာ့ေနာက္ထပ္အခုေအာက္မွာျမင္ေနရတဲ့ Codes ေတြကို
သံုးခ်င္တဲ့ေနရာမွာခ်ေရးလိုက္ရင္ အားလံုး အဆင္ေျပပါျပီခင္ဗ်ာ ။
_________________________________________________________________________
<a class="popup"><font style="color: rgb(255, 0, 0);" size="3">ဒီစာေၾကာင္းေပၚမွာmouseေလးတင္ၾကည့္ပါဦး</font><span style="width: 155px; color: rgb(0, 204, 204);">WelcomeToKyonetineYwear</span></a>
_________________________________________________________________________
အနီေရာင္စာလံုးေတြကေရွ႕မွာျမင္ေနရမွာေလ...
ကြယ္ေနမွာကခရမ္းေရာင္စာလံုးေတြေပါ့...
အစိမ္းေရာင္ေလးနဲ႕ေရးျပထားတာက ကြယ္ေနတဲ့စာလံုးကိုခတ္မယ့္ေဘာင္အရွည္ပါ..
အညိုေရာင္ေတြက rgb color codes ေတြ ေပါ့..
(အဲဒါေတြအားလံုးစိတ္ၾကိဳက္ျပင္ေပါ့ဗ်ာ...ေနာ္..)
စမ္းၾကည့္လိုက္ဗ်ာ..အဆင္ေျပမွာပါ ..။
ေျပးမယ္/ ျပန္ေခါက္မယ ္/ ျပန္ျဖန္႔ျပမယ္(html)
____________________________________________________________________
ကြ်န္ေတာ္တို႔အခုေခါင္းစဥ္မွာေျပာ
အဲဒီလိုျဖစ္ေအာင္ေရးၾကည့္ၾကမယ္ဗ်ာ..။
_____________________________
<br> <center><marquee behavior="alternate">
<marquee width="200">
ေကာင္းမင္းထက္ဘေလာ့ကို..14th.November.2010..မွာစတင္ပံုေဖၚပါတယ္
</marquee></marquee></center>
______________________________
အခုဒီ Codes ေလးေတြကိုဒီလိုေလးျမင္ရမွာဗ်....
အဲဒါကိုကြ်န္ေတာ္တို႔ Font Size ေလးျပင္ၾကည့္ရေအာင္.....ဒီလိုေရးမယ္ဗ်ာ...
<font size="3">ေကာင္းမင္းထက္ဘေလာ့ကို..14th..November</font><font size="3">2010..မွာစတင္ပံုေဖၚပါတယ္</font><div class="im"><wbr>
</div>
________________________________
ျပီးရင္...Font Color ေလးျဖည့္ၾကည့္ရေအာင္...
<font size="3"><span style="color: rgb(0, 102, 0);">
ေကာင္းမင္းထက္ဘေလာ့ကို..14th..November</span></font>
<font style="color: rgb(0, 102, 0);"
size="3">2010..မွာစတင္ပံုေဖၚပါတယ္</font><div class="im">
<wbr></div>
____________________________________
Codes ေတြအားလံုးေပါင္းလိုက္ေတာ့ အခုလိုျဖစ္သြားပါျပီ...
<center><marquee behavior="alternate"><marquee width="200">
<font style="font-weight: bold;color: rgb(0, 102, 0);"
size="3">ေကာင္းမင္းထက္ဘေလာ့ကို..<span style="color: rgb(255, 0,0);">
14th.November.2010</span>..မွာစတင္ပံုေဖၚပါတယ္</font></marquee>
</marquee></center>
ေနာက္ဆံုးအဆင့္မွာ..အဲဒီ Codes ကို ဒီလိုေတြ႕ရျပီခင္ဗ်...
____________________________
Codes ေတြထဲက အစိမ္းေရာင္ေနရာမွာ...စိတ္ၾကိဳက္ျပင္ေပါ့ဗ်ာေနာ္္....
အားလံုးအဆင္ေျပႏိုင္ၾကပါေစ....
မိွတ္တုတ္မွိတ္တုတ္စာလံုးမ်ား...
ကြ်န္ေတာ္ေရးမယ္ေရးမယ္နဲ႔ ေမ့ေနတာေလးတစ္ခုကို...
ေနာင္ေတာ္ကိုေလေျပက သတိေပးလို႔ အခုေတာ့ေရးျဖစ္ပါၿပီ...။
စာလံုးေလးေတြမွိတ္တုတ္၊မွိတ္တုတ္ျဖစ္ေနတာေလးပါ ။
ဥပမာ...ဒီလိုမ်ိုးေလးေပါ့ဗ်ာ....
အဲဒီလိုေလးျဖစ္ဖို႔ကေတာ့ ေရးခ်င္တဲ့စာကို blink tag ႏွစ္ခုၾကားမွာေရးလိုက္ရုံပါပဲခင္ဗ်ာ။
ဒါမ်ိဳးေလးေပါ့....
_______________________________
<blink>ေရးခ်င္တာကိုဒီမွာေရးေပါ့ဗ်ာ</blink>
_______________________________
ေနာက္ထပ္..ကြ်န္ေတာ္တို႔
အေရာင္ေလးေတြ၊စာလံုးဆိုဒ္ေလးေတြလည္းေျပာင္းခ်င္ေသးတယ္ဗ်ာ။
ကြ်န္ေတာ္တို႔အေရာင္ေလးစျပင္လိုက္ၾကရေအာင္...
မူလေရးျပီးခဲ့တဲ့ codes ေတြကို color codes ေတြနဲ႔ညွပ္ေရးလိုက္ေပါ့...။
ဒီလိုေရးမယ္ဗ်ာ...
____________________________________________________
<font color="#ff3300"><blink>ေရးခ်င္တာကိုဒီမွာေရးပါခင္ဗ်ာ</blink></font>
____________________________________________________
ဒါဆိုရင္..ဒီလိုျမင္ရျပီဗ်..
ေနာက္တစ္ဆင့္ font size ေလးျပင္ၾကမယ္ဗ်ာ...
ဒုတိယအဆင့္ ေရးခဲ့တဲ့ codes ေတြထဲက color codes ေတြရဲ႕ေနာက္က size="3"
ဆိုတာေလး ျဖည့္ေရးလိုက္ရုံပါပဲ ။...ဒီလိုေလးျဖစ္သြားပါျပီဗ်ာ...
__________________________________________________________
<font color="#ff3300" size="3"><blink>ေရးခ်င္တာကိုဒီမွာေရးပါခင္ဗ်ာ</blink></font>
__________________________________________________________
အခုအေျခအေနမွာ..ကြ်န္ေတာ္တို႔ codes ေတြရဲ႕ ရလာဒ္ကဒီလိုဗ်...။
ဘာရယ္ေတာ့မဟုတ္ပါဘူး...အမွတ္တမဲ့သတိမထားမိေသးတဲ့ သူငယ္ခ်င္းမ်ားအတြက္ပါ ။
အဆင္ေျပၾကပါေစ ။
ေဘာင္ဘင္ခတ္ေနတဲ့စာလံုးေတြ
စာလံုးေလးေတြကို ေဘာင္ေလးတစ္ခုထဲမွာ ဘယ္ျပန္ညာျပန္ေဘာင္ဘင္ခတ္ခိုင္းမွာေလ...ခ်စ္စရာစာလံုးေလးေတြေပါ့...
ကိုယ့္ဆိုဒ္က Post title ေတြမွာသံုးရင္ သေဘာက်စရာေလးမို႔တင္ေပးလိုက္ပါတယ္...
နမူနာေလးၾကည့္လိုက္ပါဦး....
Good ရင္ ဆက္မယ္ဗ်ိဳ႕.....
Code ေလးကိုဒီလိုေရးမယ္ဗ်ာေနာ္..
________________________________________________________
<b><marquee loop="infinite" behavior="alternate" bgcolor="#c00000" width="120"
height="30"> <font color="#c00000" face="arial" size="4">
ေရးခ်င္တာကိုဒီမွာေရး</font> </marquee></b>
_________________________________________________________
အနီေရာင္ေနရာက ေနာက္ခံအေရာင္ကုဒ္ပါ (စိတ္ႀကိဳက္ျပင္)
အစိမ္းေရာင္ေနရာက စာလံုးအေရာင္ကုဒ္ပါ (စိတ္ႀကိဳက္ျပင္)
အျပာေရာင္ေနရာေတြကိုလည္းစိတ္ႀကိဳက္ျပင္ေလ...OK ေနာ္....
LISTEN YMBG FLASH SONGS
ေရႊတိဂုံ ေရႊတိဂုံ(၂) ဓမၼဒါန အေမ-ထူးအိမ္သင္ မ-sample မ-ပူစူး မင္းကုိသတိရရင္ တြဲဖက္အျပံဳး-ရိန္မိုး အရမ္းပဲခ်စ္ေနျပီ-ရိန္မိုး ေလေျပ ဆု အေမတခုသားတခု အရမ္းပဲခ်စ္ ဘယ္သူမွမေကာင္းဘူး ျဖည္႔ဆည္းေပးမဲ႔သူ ရုိမီယုိ ဂ်ဴးလီးယက္ ေတာေဂၚလီ သူေလး ရင္ခုန္ဘက္သုိ႔တမ္းျခင္း ေၾကြပါေစ လမ္းမခြဲေၾကး မင္းနဲ႔ငါနဲ႔ ေမေမ မင္းအတြက္ပါ သနပ္ခါးခ်စ္သူ အနီးဆုံးလူ ေၾကြးေဟာင္းဆပ္ခြင္႔ျပဳပါအေမ သၾကၤန္မုိး အျပစ္မျမင္ပါဘူး ကမာၻအျပင္ဘက္နွလုံးသားရွိတဲ႔အရပ္ေမ်ာလႊင္႔ေနတဲ႔တိမ္မင္းအေၾကာင္းအိမ္မက္ မိန္းမယူရင္စဥ္းစားက် ခ်စ္သူရင္ခြင္ ခ်စ္ကံဆုိး အျပံဳးေလး နတ္သမီး လမင္းသုိ႔ သီခ်င္းမဲ႔ဂီတာ အေမာေျပ ဆုေတာင္းမယ္ဆုေတာင္းမယ္(၂) ဟုိအရင္လုိ မုိးသည္းထဲမွာ အေမ နင္ျပန္လာခဲ႔ ေပးဆပ္ခြင္႔ အခ်စ္အတြက္ကံမေကာင္းခဲ႔သူ ခ်စ္တယ္ဟုတ္ ဖန္သားနန္းေတာ္ ဒုိ႔လည္းလုိက္မယ္ ျမတ္နိဳးသူအတြက္ ပုံရိပ္ေလး ျပန္ေတာ႔ကြယ္ အခ်စ္ကုိသိခ်ိန္ မင္းတေယာက္သာ မမခ်စ္လုိ႔မျဖစ္ အျမတ္နဳိးဆုံး ခ်စ္ခြင္႔ရျခင္ျပီ ခဲြခြာရက္သူ ဘာေၾကာင္႔လဲ အတၱငါ႔ကုိေျပာပါေမွ်ာ္လင္႔ခ်က္မဲ႔(မ်ိဳးၾကီး)ယုံၾကည္ေပးပါBellyDancerယုံၾကည္ေပးပါ(Remix)အျဖဴေရာင္ေလးပါကြယ္ရင္ထည္းခုိနားလွည္႔ေပါ႔ကြယ္မုန္းခုိင္းတုိင္းမမုန္းနိုင္ဘူးတိတ္တခုိးအခ်စ္စံပါယ္တခုေလာက္ေျဖေပးပါယုံၾကည္ျခင္း၂မုန္းဖို႕လြယ္တယ္ေမ့ဖို႕ခက္တယ္ ကမၻာပ်က္ေန႕နင္႔ကုိငါအခ်စ္ဆုံးကင္ဆာအခ်စ္နဲပုိက္ဆံနင္တစ္ေယာက္တည္းတို့ႏွစ္ေယာက္အေၾကာင္း ရုပ္ေသးရုပ္ ဒီမိုးသည္းခ်ိန္တိုင္းမွာ ျပန္ဆံုႏိုင္ဦးမလား မင္းနဲ့အတူရွိခ်င္ ေၾကြေနၿပီ တုိက်ိဳအိပ္မက္ မႏႈတ္ဆက္ခ်င္ဘူး အာဒံဧ၀ ေတာင္းပန္ပါတယ္ I Love U Baby BabY Cry On My Sailing HONEY(အာဇာနည္) ကိုယ့္ရဲ႔သက္တန္႔ငယ္ အလြမ္း၀ကၤပါ မ မရွိတဲ့ေန႕ရက္မ်ား ခါး(အငဲ) သိမ္းထားခြင္႔ WeddingDress မင္းရွိေစခ်င္တယ္ ONLYLOVE ကုိယ္ပုိင္တဲ႕ကုိယ္႕ေနရာ တန္ဖုိး(ေလးၿဖဴ) ေပ်ာက္ဆုံးသြားတဲ့မနက္ခင္းေလးမ်ား မင္းအခ်စ္ေၾကာင့္(၀ိုင္၀ိုင္း) မေခၚရက္ဘူး တကၠသိုလ္ဘ၀ ေဆးေပးပါ(မ်ိဳးၾကီး) အသဲကြဲဒီဇင္ဘာ အခ်စ္အိမ္မက္ေလး ညီမေလးအတြက္ ရုိမီယုိဂ်ဴးလီးယက္ Baby Gril ေတာ္ၿပီေနာက့္ အိပ္မက္ထဲကလူ ငါ့နဲ႕ မင္း အျဖဴေရာင္သူငယ္ခ်င္း ဖက္ထားမယ္ အျဖည့္ခံ မိုးဘယ္မွာရြာေနလဲ ခ်စ္တယ္ဟုတ္ Bad girl ရင္ခုန္နွစ္သစ္ မဟာဆန္သူ ပန္းခ်စ္သူ မမ ေကာင္ေလး ဆံုစည္းခြင့္-ရိုးရာ+ Mc ဟိန္းထက္ တစ္ခ်ိန္က”မ” ႏွုတ္ဆက္သီခ်င္း OldService အေဆာင္သူမမ ေျပာ သနပ္ခါး အခ်စ္၀ကၤပါ L.O.V.E(Kg Ma Lay) အရင္ကဇတ္လမ္း အလြမ္း၀ကၤပါ အလြမ္း ရွင္းျပခြင့္ေပးပါ Over You မုိး အနားနားေဘးမွာ မင္းကိုသတိရရင္ Never Say Never never say never2 စိတၱဇညဆုိးမ်ား သူငယ္ခ်င္း အေ၀းကခ်စ္သူ ကုိယ္တေယာက္ထဲ လိပ္ျပာေလးရဲ႕ကဗ်ာလြဲေနတဲ႕ဆုံမွတ္မ်ား valentine သီခ်င္းထားခဲ႔ပါ ခ်စ္ေသာနန္းႏွင္႔ရွမ္းေမာေျမကဗ်ာမပီစာမပီျမန္မာမေလးသက္ထားအင္ဒိုနီးရွားဘာသာျပန္သီခ်င္း(မြန္ၿမတ္စိတ္ထား)မေဆြးခ်င္ဘူး(အေ၀းမသြားပါနဲ့)(ဆက္ရန္မရွိသူ)ဘန္နီ(ျပည္ၿဖိဳးပိုင္)နဲ႕စိုးၾကီးမေမ့ရက္နုိင္သည့္အေၾကာင္းမ်ား ဆင္ေပါက္ရဲ႕ မင္းတစ္ေယာက္ထဲ မိုး ျပည့္ဆံု
ယုံၾကည္ေတာ႔အခ်စ္ ေကာင္ကေလးကေကာင္မေလးကုိ ေနရာ တေယာက္ေသာ သူ အဆုံးမဲ႔ အလြမ္းေျပအနမ္း အလြမ္းဆုလဒ္ ဘာျဖစ္ျဖစ္ခ်စ္ မင္းသိလာမယ္ 2 ျပန္မဆုံျဖစ္က်ရင္ ေနာက္ဆုံး အမွန္သိခြင္႔ (ဒုိးလုံး) ခ်စ္ခြင္႔ရခ်င္ျပီ နွစ္ကုိယ္တူခ်စ္သမွ် တခါခါ စိတ္ေလွ်ာ႔လုိက္ ရုိးရွင္းေသာဘ၀ရဲ႔ပုိင္ဆုိင္မူလမ္းၾကံဳရင္ေျပာေပးၾကပါ StayWithMe ခ်စ္ခဲ႔တာလားရူးခဲ႔တာလား BadGirl သန္ေခါင္ယံည နဳတ္ဆက္စာ အလြမ္းေျပအနမ္း ၂ ျပန္မဆုံျဖစ္က်ရင္၂ အခ်စ္ ေနွာင္႔ယွက္သူ ျပန္မရဘူး ငါ႕ရင္ခြင္ကုိ ၂ ေမ႔ေတာ႔ေမ႔ေသးဘူး ျမတ္ဆုမြန္ မၾကာခင္မွာၾကင္နာမယ္သံေယာဇဥ္ ခ်စ္သူထားခဲ႔ေတာ႔ခ်စ္ဦးေမ အခ်ိန္တုိင္းပဲ နားလည္ပါ ၾကယ္ လြန္ပါေစအလြမ္းညေတြ လူလည္အာရွသား ဗုဒၶံ ဓမၼံ သံဃံ ေၾကကြဲရလိမ္႔မယ္ စိတ္ကူူးလြင္ျပင္ KissMe မ..ကုိ မီးအိမ္ရွင္ အလြမ္းေျပအနမ္း လြမ္းေနျပီ လြမ္းေနပါတယ္ အလြမ္းနိဂုံး မင္းခ်စ္မွခ်စ္ပါ႔မလား အျပံဳးေလး စုိးရိမ္ရတာေပါ႔ ေမွ်ာ္လင္႔ျခင္းအဆုံး အျပစ္တခုဖန္ဆင္း ဘ၀ရဲ႕လမ္းမ်ား ခြဲခြါျခင္းေန႕ရက္မ်ား ငါေတာ႔မွားျပီ ကိစၥမရွိဘူး မင္းနဲ႔မဆုံသ၍ တုိ႔နွစ္ေယာက္ ေပ်ာ္ပါေစ ဖက္ထားမယ္ မ-မရွိတဲ႔ေန႔ရက္မ်ား တြဲလက္မ်ား ဒီေကာင္မေလးအတြက္ ရွင္သန္ျခင္းျပဇတ္ ေရႊေရာင္အရႈံး (အိမ္) နင္သိရဲ႔လား ေနညိဳရင္၂ ငါ႔ရဲ႔အနား ခုိင္ျမဲေသာအခ်စ္ ငါ႔ရဲ႔လမင္း ခ်စ္လုိ႔ရရန္ အလြမ္းေျပအနမ္း၂ မင္းလုိက္ရဲပါေစ သူငယ္ခ်င္းခ်စ္သူ အင္းယားလမ္းကပန္းဆုိင္သတိရရ-မရရအျဖည္႔ခံခ်စ္သူ တိတ္တခုိးနင္မလုိခ်င္လဲလမ္းေပ်ာက္ခ်ိန္အလြမ္းကဗ်ာေအးေဆးျဖစ္သြားျပီမညာပါနဲ႕႕႔သံစဥ္နဲ႕ေခ်ာ့သိပ္ခြင့္ (မမ) ခ်စ္တယ္မေရ အခ်စ္မွတပါးအျခားမရွိျပီ တေန႔ေတာ႔ခ်စ္လာလိမ္႔မည္ အေမ႔ မင္းအေၾကာင္းအိမ္မက္ တန္ေဆာင္တိုင္သီခ်င္း အလြမ္းနဲ႔ရူးျပီ နွေျမာတယ္ သူေလး ေကာင္းကင္ကအခ်စ္ငွက္ ဆာဒါငဲယုိး ခုိနားရာ အိမ္မက္ကမာၻ အလြမ္း၀ကၤဘာ ပထမအနမ္းသီခ်င္း စကားလုံးေတြမလုိဘုူး (နိဒါန္း) ေလလႊင္႔သူ အာဇာနည္ ငါဆက္ခ်စ္မယ္႔သူ ရုပ္ေသးရုပ္ ေမွ်ာ္လင့္ခ်က္မဲ့ ဒီတစ္ခါမခြဲေတာ့ဘူး ခ်မ္းခ်မ္း(ကုိယ္တစ္ေယာက္တည္း) မ်ဳိးၾကီး(ႏူးည့ံစြာေၿပာင္းလဲၿခင္း) လက္ခံေပးပါ(၂)မ်ိဳးၾကီး မ်ိဳးၾကီး=အတိတ္ရဲ့ေႏြ Baby စပါယ္ အျမဲတန္းယုံၾကည္တယ္ သူငယ္ခ်င္းသံေယာဇဥ္ မိန္းကေလးပါ ဒီဇင္ဘာည၂ ျပည္႔စုံလြန္း အသိအမွတ္ျပဳပါ ၾကယ္ေၾကြေကာင္းကင္ Congratulation ညီမေလး မၾကင္နာေလသူသုိ႕ အျပည္ျပည္ဆုိင္ရာအသဲကြဲေသာေန႔ ပထမအနမ္း ခ်စ္သူသိပါေစ နင္မသြားခင္ နွေျမာတယ္ ေမွ်ာ္လင့္မိတဲ့ငါ့နတ္သမီး လမ္းခြဲ ေနာက္ဆုံးေပါ႔ Baby-(Mc Wai Lin) ရင္ထဲကလာတဲ႔သီခ်င္း ေကာ္ရုပ္ေလး လြမ္းဆြတ္ခြင္႔ ခ်စ္သူ-ရိန္မုိး ငါ့ရဲ႕လမင္း(ေလးၿဖဴ) ရင္ခုန္စရာရႈခင္း(မ်ဳိးၾကီး) ကိုယ့္ရဲ႕ကြက္လပ္ ဆု....ထံသုိ႔ ခေလးေလး မ-အတြက္သီခ်င္း ယုံမွာလား ေရာခ့္သီခ်င္းတစ္ပုဒ္(မ်ဳိးၾကီး) မုိးသည္းခ်ိန္မွာ Venus အရိပ္ပမာမခြဲခြါ တစ္စစီက်ိဳးပဲ့ေန[ပုလဲမ်က္ရည္]၀ိုင္း၀ိုင္း [နမ္းရိႈက္ခြင့္]စိုင္းစိုင္းရဲ့ [လရိပ္ခ်ိဳ]ပန္းကမၻာေမွ်ာ္စင္မိုးမိုး(ထြက္မေၿပးေၾကး)ျမန္မာမေလး၂(ရိုးရိုးေလးပဲစဥ္းစား)အေဖ (ဂ်စ္ေလးနဲ႕ ၈ၾကီး)ထားခဲ့ပါ(အခ်စ္မ်က္၀န္း) JoHame-ပန္းေတြနိုးတဲ့နံနက္ခင္း တေယာက္ေသာသူအတြက္(အၿမဲတမ္းပဲမင္း)
အင္းေလးမွာရြာတဲ့မုိး ငါခ်စ္တာမင္းပဲ ေနညိဳရင္ ပူစီ ခ်စ္သူကုိ ခ်မ္းေျမ႕ပါေစ စိတ္ကူးယဥ္အနမ္းမ်ား ေႏြဦးကဗ်ာ မုိးသိပါေစ ဘ၀ခ်င္းျခားလည္းခ်စ္ ပုဂံဘုရားဖူး မမေၾကာင့္ ညစဥ္ညတုိင္းျမဴေမွာင္ေ၀ကင္း နွစ္ပါတ္လည္ ေကာင္မေလး ေနာက္ဆုံးရင္ခြင္ မလြမ္းပဲမေနနိဳင္ဘူး လုံး၀မေမ႔ေသးဘူး အိမ္-ဓီရာမိုရ္ လမ္းဆုံ ကုိကုိက တမုိးေအာက္ ယုံပါရင္သုိ႔ ဒီတညေတာ့ ဟင့္အင္းအေမကဆူလိမ္႔မယ္တခါထဲခ်စ္ခ်င္လုိ႔ပါ ထူးဆန္းလြန္းတဲ႔အခ်စ္ ေျပာ ေၾကြသူႏွစ္ ေကာက္သူတစ္စာမ်က္နာ ၁၅ မ်က္နာမ်ားတဲ႔ေမာင္ဒီလမ္းမၾကီးရဲ႔ ေဘး အင္းယားသုိ႔ နွစ္ပတ္လည္(၂) မုန္းဖုိ႔လြယ္တယ္ေမ႔ဖုိ႔ခက္တယ္ျပန္လာပါကြယ္ သူသိပါကြယ္ All out of love စလုံးကခ်စ္သူ ပတ္သက္ခြင္႔ျပဳပါ တကယ္႔ပုံျပင္ ေကာင္မေလး တေယာက္ေသာသူအတြက္ မင္း မေရရာဘူး မေအးကုိခ်စ္လုိ႔ ဆက္ခ်စ္ခြင္႔ေပးပါညိႈ႕နိွင္လြန္းတဲ႔သူ ခြင္႔ျပဳတယ္ခြင္႔လႊတ္တယ္ ၾကိဳျပီးေတာင္းပန္တယ္ ရဲေလး သီခ်င္း ရီးစားထားတဲ႔အရြယ္ အခ်စ္ = အခ်စ္ သီးသန္႔ျဖစ္တည္မူကုိကုိ႔စိတ္ကူး မမက တကယ္ဆုိအခ်စ္ဘဲလိုတယ္ၾကယ္ေၾကြေကာင္းကင္ အခ်စ္မ်ားသူ႔ဆီမွာ ျပန္ေတြးၾကည္႔ေ၀းျပီးတဲ့ေနာက္ တစ္ေန႔ေတာ႔ လမင္းသစ္ပင္ ခ်စ္သူနားနားေဘးမွာပ်ံသန္းသြားေတာ႔ဟုတ္လုိ႔လားNever Be Replacedခ်စ္မိေနျပီနိုးတစ္၀က္အခ်စ္အခ်စ္အတြက္ကုိယ္စားငါ႕ရဲ႕အနား ၂ေ၀းသြားတဲ႕အခါမီးအိမ္ရွင္ငါ႔ေနရာAnywhere for youJustin Bieber(Baby)သီရိသူဒီဇင္ဘာညဒီဇင္ဘာည၂ငါမွားလားမင္းမွန္လားေဆးေက်ာင္းသားတကယ္ဆုိရင္အေမစြန္႔လႊတ္ခက္သူနင္ေစရင္အႏႈိင္းမဲ႔ရင္ဘတ္ထဲကအနိဳင္မယူသူရဲ႕အရႈံးRIGHTHEREWAITINGFORYOU YMBG GROUP ခ်စ္တယ္ မင္းနဲ႔အတူတူ မဆုံနိဳင္ျခင္း(ညီမွဴးအိမ္) တစ္ကယ့္ပံုျပင္-ရုိးရာ မိုး-ရိုးရာ မ်က္နာ လပၸပၚပဲါကဆံင္(မြန္သီခ်င္း) ပူစူး=တစ္မုိးေအာက္ ၾကိဳးၾကာ=တိတ္တိတ္ေလး ဘယ္သူ႕အတြက္လဲ ေမ့လို႕မရေသးဘူး ဒုိ႔နွစ္ေယာက္ မေ၀းတဲ႔ခ်စ္ျခင္း(Nကုိင္ရာ) ငါ၀ေအာင္ငုိမယ္၂ နင္ေမ႔လုိ႔ရျပီလား ၁၆ႏွစ္အခ်စ္ ေမ႔လုိက္ အျမဲရွိေနပါ-ရဲေလး ေကာင္မေလးသို႕-OAKKAR အခ်စ္ရူးေလး-ထက္ယံ ေအးသင္ခ်ိဳေဆြ=ျပိဳလဲေၾကကြဲ အတူတူဆုိရင္ က်ိန္ေျပာတတ္သူ ျဖည့္ဆည္းေပးသူ February14(February မွတ္တမ္း) လူၾကမ္းတေယာက္ရဲ႔အေဆြး ငါ႔အတြက္မၾကည္႕ပါနဲ႔ တကယ္႔ပုံျပင္ ဟန္ထြန္း =လြမ္းသူအေၾကာင္း ဖက္ထားးမယ္ Angel နတ္သမီး သူငယ္ခ်င္းအခ်စ္ ကမာၻငယ္ ရင္ဘတ္ထဲကလူ အေ၀းကခ်စ္သူ ငါမင္းအတြက္ FavoriteGirl ငါ၀ေအာင္ငုိမယ္ ငရုပ္သီး မင္းျပန္လာမဲ႔ရက္ SomebodyToLove ဖဲြမီး ေကာင္းကင္ေမေမ NEVER BE REPLACED အခ်စ္တန္ခုိး(အာဇာနည္) I.M.fd ခ်စ္ခဲ့တာလား ရူးခဲ့တာလား အလြမ္းဆုလဒ္ ၾကိဳေစခ်င္တယ္္ ငါ့ေနရာ Justin Bieber@baby Radio ေပးခဲ့တဲအလြမ္း ပက္သက္ခြင့္ျပဳပါ(Bunny Phyo) ကမာၻငယ္ေလး မသိခ်င္ေယာက္ေဆာင္မ်က္နွာလြဲ ခိုနားရာ ေကာင္ကေလးကေကာင္မေလးကို ထာ၀ရပက္သက္ခြင့္ျပဳပါ ေန၀င္ခ်ိန္THEPOWEROFLOVEေတာင္းပန္တယ္လွ်ဳိ႕၀ွက္ထားတယ္ ေတာင္းပန္ပါတယ္တိုက်ိဳအိပ္မက္အရူးအမူးငါဆက္ခ်စ္မဲ႕သူမင္းေလးကုိအခ်စ္ဆုံးထာ၀စဥ္၀ိုင္း၀ိုင္း[ဒူးေထာက္ၿပီ] အခန္းဆက္အလြမ္း(ဟန္ထြန္း)တင္ဇာေမာ္[အခ်စ္မရွိေန့ရက္မ်ား] ေဆာင္းဦးလိွုင္[သြားလိုက္ေတာ့](သိမ္းထားခြင့္) (မင္းကိုခ်စ္တယ္)( အပ်ိဳၾကီး)(ကမၻာေက်ာ္တဲ့စိတ္ကူး) “မ” - ပူစူး
၀တ္မႈံသီခ်င္းတပုဒ္မင္းဆုိလုိက္ We are the world သူ႔ကုိက်ေနာ္ခ်စ္သည္မင္းမုန္းမွာစုိးတယ္မင္းေလးကုိသိပ္ခ်စ္လုိ႔မင္းသိလာမယ္ယုံၾကည္ေပးပါေမွ်ာ္လင္႔မထားတဲ႔အခ်ိန္ကေလး ေလး ခ်စ္ရက္နဲ႔ ယုံၾကည္ျခင္း ဆႏၵတစုံ အလြမ္း ဖူးစာရွင္ သဲသဲလႈပ္ ေ၀ခြဲမရပါလား လုိက္ဖက္တဲ႔ဘ၀ငါ႔ရင္ခြင္ကုိအဆင္ေျပပါေစ Gtalk သူ ၀န္ခံလုိက္ပါ ရီးစားစာ တခါထဲခ်စ္ခ်င္လုိ႔ပါ (၂) မုိး တုိးတုိးေလး ၾကည္နူးခြင္႔ မုန္းေမ႔ဖုိ႔မလြယ္မလြယ္ပါကြယ္ ေက်ာင္းသီခ်င္း ၾကိဳေနေစခ်င္တယ္ ေနခ်င္တယ္မင္းအနား ေ၀းလုိ႔ေနမလားေမ႔လုိ႔ေနမလား သံေယာဇဥ္ သံစဥ္ေတြနဲ႔ေခ်ာ႔သိပ္မယ္ ေကာင္မေလး ေနာက္ဆုံးအခ်စ္ မခ်စ္နဲ႔ေတာ႔ ေမွ်ာ္လင္႔ျခင္းကြင္းျပင္MyHeartWillGoOnလြမ္းရဲမွ ၀ိေရာဓိ အလြမ္း၀ကၤပါမင္းတေယာက္သာBeWithYou ကုိယ္မညာခ်င္ေတာ႔ဘူးေဆြးေျမ႕အသဲ ခ်စ္သူေလးညေလေျပအိေျႏၵရွင္မေလးမုန္းဖုိ႔လြယ္တယ္ေမ႔ဖုိ႔ခက္တယ္ေလေျပ၂တဖက္သတ္အလြမ္းေ၀းျပီးတဲ႔ေနာက္မနဲ႔ေမာင္ခ်စ္တယ္ျပံဳးလုိက္ပါနွလုံးသားခ်င္းထိေတြ႔ခဲ႔တယ္ဖူးစာရွင္ဗုဒၶေမတၲာပန္းအိမ္မက္ရဲ႕သမီးပ်ဳိ မင္းမရွိတဲ႔ကမၻာအလြမ္းသင္႔ပန္းခ်ီေပ်ာ္သလုိေနလုိက္ေတာ႔စိတ္ကူးလြင္ျပင္အလြမ္းနိဂုံး ေမွ်ာ္လင္႔ျခင္းအဆုံးဘ၀ရဲ႕လမ္းမ်ားနင္သိရဲ႕လားအလြမ္းေျပအနမ္း၃လေရာင္ဆမ္းေသာလမ္းတစ္ဖက္သက္အလြမ္းခုိးခ်စ္ရသူနွလုံးသားအစီရင္ခံစာညီမေလးအတြက္ မုိး(မ်ိဳးၾကီး)မုိး၂(မ်ိဳးၾကီး)( 8.4 )ခ်စ္တယ္ဟုတ္ေကာင္မေလးတေယာက္အေၾကာင္းဖက္ထားမယ္LetMeKissUခ်ယ္ရီသက္ေသဖိတ္စာေႏြအလြမ္းယူလုိက္အေဖ႔ေမတၱာလက္ခံေပးပါ(မ်ိဳးၾကီး)HaHaLaGyiAhမမအပ်ိဳၾကီးညီမေလးSnowQueenလက္ခံေပးပါ(၂)HERO( ေမ )မျမင္ကြယ္ရာဟုိအရင္လုိအေတာင္ပံပါရင္မင္းဆီကုိ TakeMeToYourHeart ထားအတြက္ ကင္တင္းထဲကကြင္းလက္ခ်ာ ILoveYou ရာစုသစ္အလြမ္းသမား Rain Story (ၿပည္႕စံု) မင္းနဲ႔မွခ်စ္တတ္ျပီ အခ်စ္ဒါဏ္ရာ လြမ္းတယ္(မ)ရယ္ မင္းနားလည္မွာ ခ်စ္သူရဲ႕ပုံၿပင္(အႏြန္) (မ)အတြက္သီခ်င္း ေက်ာင္းပိတ္ရက္ေလး ေက်းဇူးပဲမနက္ျဖန္ ေကာင္မေလး onelesslonelygirl ငါ႔ေနရာ "မ" အတြက္သီခ်င္း ကဗ်ာမမွီတဲ့အခ်စ္ ကမာၻငယ္ေလး အမုန္းလက္ေဆာင္ KissMe Celion ၀ါဆုိမုိးနဲ႔ျပန္ခဲ႔ပါ ေမွ်ာ္လင့္ဆဲ(ထက္ယံ) အျပစ္မျမင္ပါဘူး baby(mc wai lin) ဘယ္သူ႕အတြက္လဲ(ထက္ယံ) မမ နတ္သမီးေလး ခုိနားရာ ဘယ္ပန္းခ်ီေရးလုိ႔မမွီ အေ၀းေရာက္ေနေသာ္လည္း ျပန္မဆံုျဖစ္ၾကရင္ လမ္းဆံုး ျပန္လာပါ အလည္လြန္ႏွလံုးသား ဒုိ႔ေ၀းရာ ေက်းလက္ေတာတန္း အင္တာနက္ခ်စ္သူ ျပန္လာမဲ႔အခ်ိန္ ခြင္႔ျပဳတယ္ခြင္႔လႊတ္တယ္ SaveTheAged ဆာဒါငဲယုိး၂ ေပ်ာ္ေတာ္ဆက္ ေကာင္မေလး မင္းအခ်စ္ေၾကာင္႔ မလြမ္းဘဲမေနနဳိင္ မလွည္႔စားနဲ႔ အလြမ္းေန႔ရက္ရွည္မ်ား ဒီအတုိင္းေလးဘဲခ်စ္ေနမယ္ကြာျခားမူ လြမ္းဆဲပါ ကမၻာေက်ာ္တဲ႔စိတ္ကူးအခ်စ္ စႏၵီျမင္႔လြင္-မနီးစပ္ျခင္းပါခ်က္တင္ထဲကေကာင္မေလး ဒ႑ာရီနတ္သမီး(Be With)(Baby-new version)Mc Wai Lin(Hoping Love)Mc Wai Linျပန္လာခဲ႔ပါ [ ေတာင္းပန္တယ္]မ်ိဳးၾကီးရဲ့ [သူစိမ္းတစ္ေယာက္ပါ] ဟန္ထြန္း [အရင္က ဇာတ္လမ္း] 简单爱(တရုပ္သီခ်င္း)40yearsသက္ဆုံးတုိင္(Anonymous
YMBG ADMIN GROUP
ymbggroup@gmail.com , ymbggroup@blumail.org
YMBG Playlist
YMBG CLOCK
Followers
မွတ္တမ္း
Popular Posts
-
ကြ်န္ေတာ္အားလုံးကို အဆင္ေၿပရာေလးေတြပဲ ေရြးၿပီးတင္ဆက္ေပးခ်င္ပါတယ္ခင္ဗ်ာ ။ အခုလဲ ကြ်န္ေတာ္တို့ေတြ ေန့စဥ္အသုံးၿပဳေနၾကတဲ့ Computer ေတြမွာ Viru...
-
12-November-2010 ေန႔ေစ်းႏႈန္း (+) ေစ်းတက္၊ (-) ေစ်းက် CPU Intel Pentium Dual core 2.7 GHz (2MB/800/775) E-5400 57,000 Intel Core 2 Quad 2.9...
-
၁။ သီခ်င္းဧည့္သည္ ေအးခ်မ္းေမ ၂။ ျပန္ဆံုႏိုင္ပါ့မလား ထြန္းအိၿဒာဗို ၃။ ျပန္မယ္ျပန္မယ္ တင္ဇာေမာ္ ၄။ မာလာေဆာင္ေမာင္မလာ ေနာ္လီဇာ ၅။ ေက်ာင...
-
( Size -2.41 GB) အားလံုးပဲမဂၤလာပါ ....... ဒီဂိမ္းေလးကေတာ့ Command and Conquer Genrals Zero Hour ဂိမ္းေလးပဲျဖစ္ပါတယ္။ဒီဂိမ္းေလးက လူၾကိဳက္ေတ...
-
ဒါကေတာ့ကို ေမာင္မိုး ေရးထားဒါျဖစ္ပါတယ္ဒိလိုမ်ဳိးေလးေတြကေတာ့ဆိုဒ္ေတာ္ေတာ္မ်ားမ်ားမွာရွိသင္တယ္ထင္လိုက်ေနာ္ကူးယူတင္ျပထားလိုက္ပါတယ္ SymbianMyanm...
-
ေဒြး (ခ) ကိုသားၾကီးကို ေအာက္ေမ့လြမ္းဆြတ္သတိရမိတဲ့ စိတ္ဆႏၵေတြေၾကာင့္ ဒီသီခ်င္းေလးကို တင္ဆက္ေပးလိုက္ပါတယ္ခင္ဗ်ာ ။ ပရိသတ္အားလုံးလဲ ကြ်န္ေတာ္တို...
-
ေက်ာင္းသားဘ၀ကိုမႏွစ္သက္/မလြမ္းေမာတဲ ့သူရွိမယ္မထင္ပါဘူး။ သူငယ္ခ်င္းေတြန ဲ့ေက်ာင္းကိုသတိရလုိ ့ဒီလက္ေရြးစင္ေလးကိုတင္လုိက္ပါတယ္။ စုစည္းထားတာေလးေ...
-
(၁) သြားမ်ား ေပါက္လ်က္ သားကေလးတစ္ဦးေမြးဖြားလာ ဦးဦး ေမွာ္ဆရာ 1.jpg ၿဗိတိန္ႏိုင္ငံ လန္ကတ္႐ႈိင္းယားရွိ အြမ္းစကက္ေဆး႐ံုတြင္ေဖယီအမ္းစထ ေရာင္း...
-
ၿမန္မာႏိုင္ငံ ။ 8 . 2 . 2011 အဂၤ ါေန ့ ည (၂ : ၅၃) ။ အခ်ိန္ကိုၾကည့္လိုက္ေတာ့ ေတာ္ေတာ္ေလးကို ညဥ့္နက္ေနခဲ့ပါၿပီ ။ ညဆိုတဲ့အခ်ိန္ေတြဟာ ကြ်န္ေတာ္...
-
ငါဟာ ငါ့ရဲ႕ ဟာသပါပဲ လူရႊင္ေတာ္ဒဏ္ရာနဲ႔ "မေက်မနပ္ျပတ္လံုး"ေတြ ေရ႐ြတ္ တစ္ကိုယ္ေတာ္ေမွာက္မွားခဲ့တဲ့ မိုးႀကိဳးညပ်က္ေပါင္းမ်ားစြာ ဂ်ိဳက...
Labels
- AntiVirus (11)
- CELL PHONE ယဥ္ေက်းမွု (1)
- Chat (2)
- CHOICES (3)
- Conveter (4)
- Crack file (4)
- Driver (3)
- Englishsongs (12)
- Flash (4)
- Fonts (1)
- FUNNY (4)
- Fwd Mail (31)
- Graphics (5)
- Hack (1)
- HTML မ်ား (2)
- Internet ဆိုင္ရာ (26)
- Interview (1)
- Jay-Z (1)
- Jenny (1)
- Justin Timberlate (1)
- Kaspersky 2012 (1)
- Key File (5)
- KoreanSongs (1)
- Labels (1)
- Li Wayne (1)
- Lဆိုင္းဇီ (1)
- Pc Game မ်ား (28)
- PhotoShop (2)
- Poems (1)
- Proxy (2)
- Rain (1)
- Remix (1)
- Rဇာနည္ (3)
- Sandyျမင့္လြင္ (5)
- SELECTIONS (2)
- T.Pain (1)
- Thu Zay Shine (1)
- Videos မ်ား (52)
- VIDEOSမ်ား (11)
- Westlife (1)
- windows (35)
- windows theme မ်ား (6)
- YMBG (1)
- ကဗ်ာမ်ား (13)
- ကိုယ္မင္းအနားၿပန္လာၿပီ (1)
- က်န္းမာသုတ (1)
- ခ်စ္သုေ၀ (1)
- ခ်မ္းခ်မ္း (1)
- စိုင္းစို္င္းခမ္းလွိဳင္ (1)
- စိုင္းထီးဆိုင္ (2)
- စုမိ (1)
- ဆိုဒ္မ်ားအေၾကာင္း (1)
- ညဏ္လင္ေအာင္ (2)
- ဒီယံ (1)
- နည္းပညာ (4)
- နည္းပညာစာအုပ္မ်ား (11)
- နည္းပညာမ်ား (40)
- ပူစူး (7)
- ၾကက္ဖ (1)
- ဘာဘူး (1)
- ဘိုျဖဴ (1)
- မၿငိတြယ္နဲ ့ (1)
- မိဘေက်းဇူး (1)
- ျပည္တြင္းသတင္း (1)
- ရည္ရြယ္ခ်က္ (4)
- ရိန္မိုး (1)
- ရဲေလး (4)
- လင္းလင္း (1)
- သတင္း (5)
- သအို (1)
- သားၾကီး (1)
- သီခ်င္းမ်ား (63)
- သီခ်င္းေတာင္း (9)
- သီရိေဆြ (2)
- သုေဇရွိုင္း (38)
- ဟန္ထြန္း (1)
- ဟာသမ်ား (6)
- အၿခမ္းမ်ား (1)
- အမွတ္တရ (4)
- အသည္းကြဲၿမိဳ့ေတာ္ (1)
- အားရွန္ (1)
- အီတိုး (1)
- အေထြေထြဆိုင္ရာသတင္း (16)
- ေ၀လွ်ံ (1)
- ေကာင္မေလး (1)
- ေက်းဇူးတင္မိျခင္း (8)
- ေဂ်မီ (1)
- ေဆာ့၀ဲ့မ်ား (75)
- ေဇာ္၀င္းထြဋ္ (2)
- ေတာင္းဆိုရန္ (1)
- ေတာင္းဆိုေသာသိခ်င္းမ်ား (4)
- ေဒြး (1)
- ေၾကာ္ညာ (4)
- ေမာင္ေမာင္ေဇာ္လတ္ (1)
- ေလးျဖဴ (1)
YMBG WEB COUNTER
Total Pageviews
Facebook Contact
***Online***
- အဆိုေတာ္အလိုက္ရွာရန္
- Englishsongs
- Jay-Z
- Jenny
- Justin Timberlate
- KoreanSongs
- Li Wayne
- Lဆိုင္းဇီ
- Mp3
- Rain
- Remix
- Rဇာနည္
- Sandyျမင့္လြင္
- T.Pain
- Westlife
- ခ်စ္သုေ၀
- ခ်မ္းခ်မ္း
- စိုင္းစို္င္းခမ္းလွိဳင္
- စိုင္းထီးဆိုင္
- စုမိ
- ညဏ္လင္ေအာင္
- ဒီယံ
- ဘာဘူး
- ဘိုျဖဴ
- ရိန္မိုး
- ရဲေလး
- သားၾကီး
- သီခ်င္းမ်ား
- သီရိေဆြ
- ဟန္ထြန္း
- ဟာသမ်ား
- အမွတ္တရ
- အားရွန္
- အီတိုး
- ေဂ်မီ
- ေဇာ္၀င္းထြဋ္
- ေဒြး
- ေမာင္ေမာင္ေဇာ္လတ္
- ေလးျဖဴ
- ေ၀လွ်ံ
- ၾကက္ဖ
- ဆက္လ်က္ေဖာ္ျပသြားပါမယ္
Blog Archive
-
▼
2010
(75)
-
▼
December
(38)
- Happy New Year 2011
- AutoCAD 2002 (ဦးေရာဘတ္တင္ေအး)
- အိုင္တီနဲ ့ပတ္သက္တဲ့ E-books မ်ား
- Task bar ကိုျမန္မာေဖာင္႔ေပၚေအာင္
- Net work for IP address အေျခခံ
- Eset NOD 32 Antivirus 4.0.474
- Kaspersky Virus Removal Tool 9.0.0.722 (17.11.2010...
- Copy Protect 1.1.0
- Avira AntiVir Premium 10.0.0.641
- အမွတ္တမဲ ့မွအမွတ္တရသို ့
- Devil May Cry 4 Full (Rip)
- HTML မ်ားစုစည္းတင္ဆက္ခ်င္းအပိုင္း ( ၁ )
- GOM Player 2.1.28.5039 Final
- Flobo Hard Disk Repair 1.0
- NetLimiter Pro v3.0.0.10 (32/64-bit) + key
- Memory Card Recovery 3.60.1012
- AV Voice Changer Gold 7.0.22
- Driver Genius Professional 10.0.0.526
- Kaspersky Internet Security 2011 Final+Crack 3700 ...
- Windows တင္ျပီးရင္ Install လုပ္သင္႕တဲ႕ Software မ်ား
- Acer Aspire 5741 Driver for window 7
- Crazy Talk လူစကားေၿပာသလို႔လုပ္ေသာ software
- Driver Genius Pro 10 + Serial [Mediafire]
- Folder ေတြကို Lock ခ်ေပးႏုိင္တဲ့ Software မ်ား
- Total Video Conveter
- USB Drive Repair
- CPU Speed Professional 3.0.4.1
- အလြမ္း...အေဆြး
- Epson Printer T60 Resetter
- ေဝါ့ပရက္စာအုပ္ေဒါင္းရန္
- Internet Error Code အမွားမ်ား အေႀကာင္း
- တိတ္တိတ္ပုန္းအလြမ္း(ကဗ်ာ)
- GODS VS HUMANS
- Mafia II
- DarkSiders
- R.U.S.E
- KeyScrambler.Pro.v2.6.0.2
- Re-Enable Portable 2.0.1.0
-
▼
December
(38)